Brief
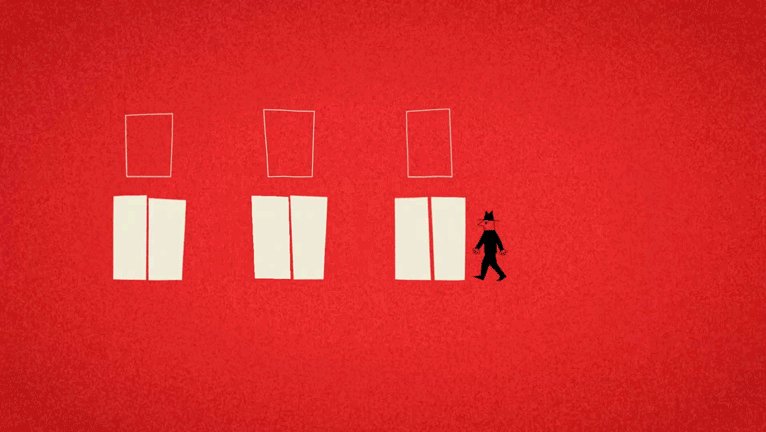
I was brought on by the Fable team to create a launch video for their new software: a more user friendly alternative to After Effects. Fable was still in it's infancy so a lot of the UI was not final at this point in time so we opted for a more abstract take on the visuals that hinted towards it's functionality rather than showcase it.
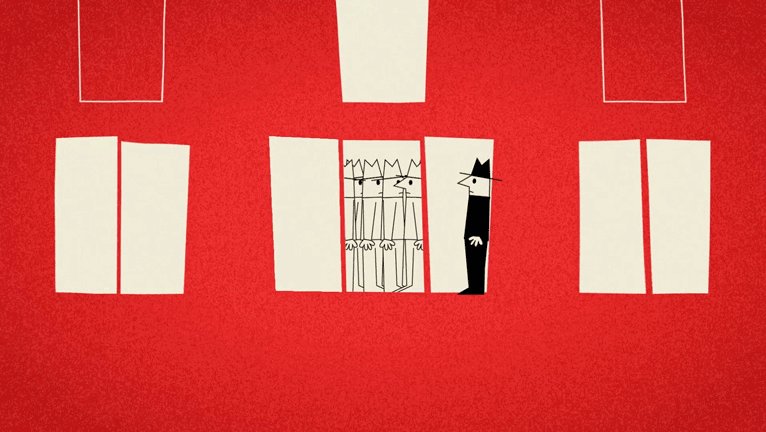
Styleframes









Storyboard
I designed the storyboard using Procreate. Despite a few changes in the design phase, the final animation was pretty close to the original vision.











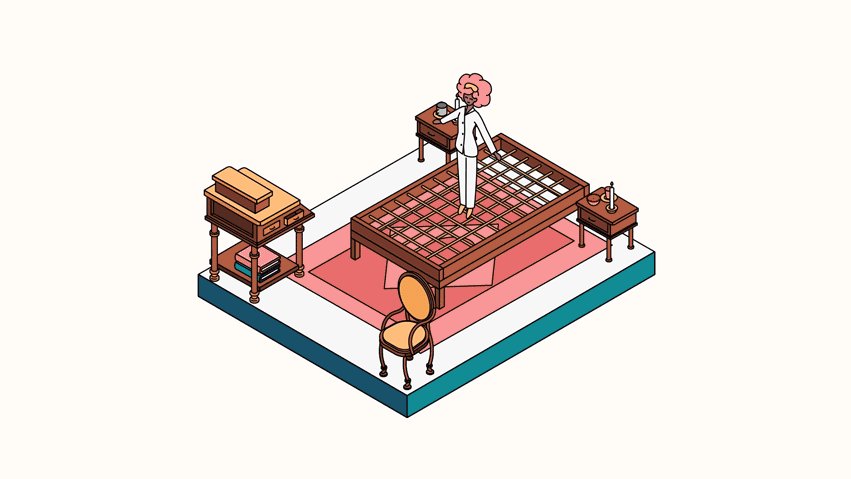
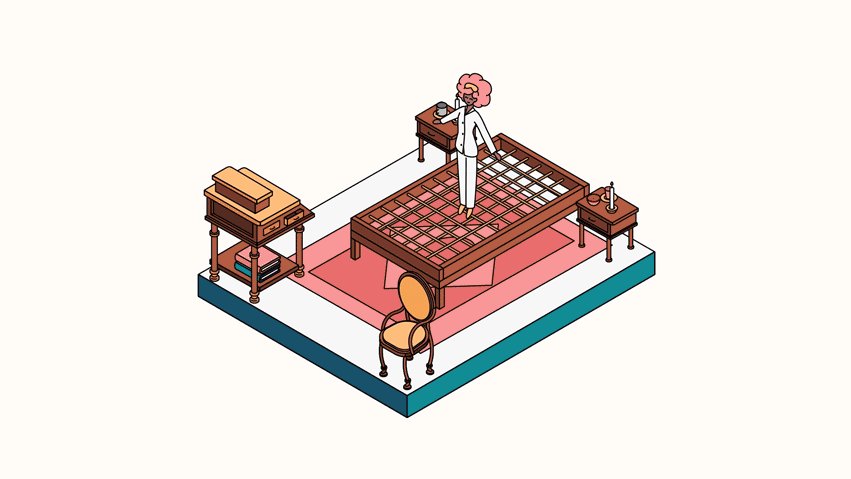
Recoloring the original
The launch video shared on this page is actually a recolored version of the original piece!
Shortly after creating the launch video for Fable, I was brought on as a full-time team member. One of my first projects was a brand refresh, which significantly refined the brand’s color palette.
Since the original launch video used old brand colors, I adjusted it to align with the final branding refresh that occurred a few months later. I also tweaked a few elements to match our later vision, like gradients and and some assets.
Below, you can see the original launch video alongside the reworked version created for this project.